Hello everyone!
If you want to get straight to the meat and flashy pictures (https://femboyjavi.github.io/), I would skip my little blog/story about before I started learning coding.
Most of you know me as the graphics guy of FAF (Making the LoTS logo, tons of other banners for tournaments and FAF news, other animations for FAFLive, etc). Nonetheless, when I joined FAF last year, I always disliked how “meh” our website is, always feeling so out of place and difficult to modify without a website maintainer of any sort.

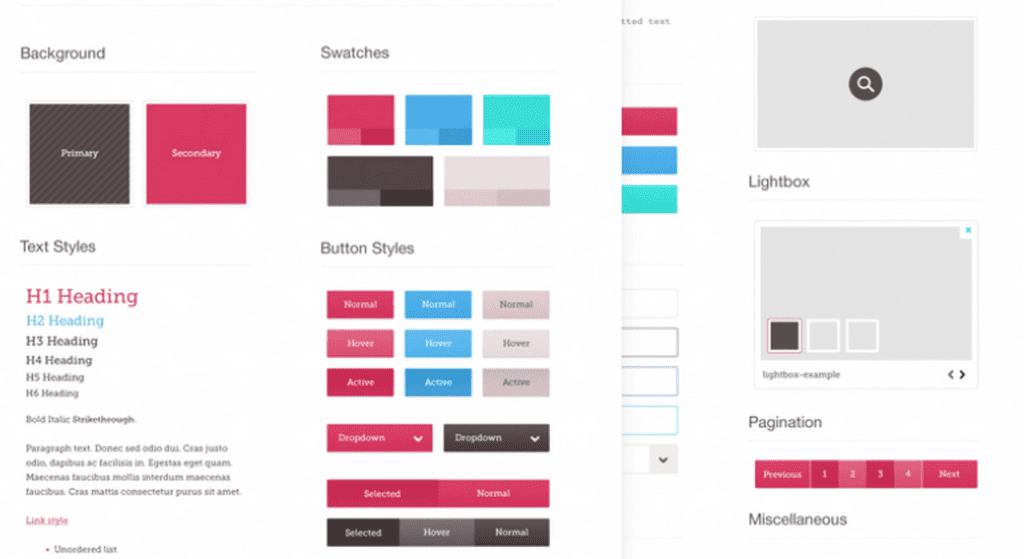
Above you’ll see a screenshot for almost a year ago. At this point, I didn’t even knew what HTML was, all I knew was how to make “nice” pictures on photoshop and a bit of graphic design. I was told by the then promo councilor nine2, that this would be a huge task and it was unrealistic in the short term.

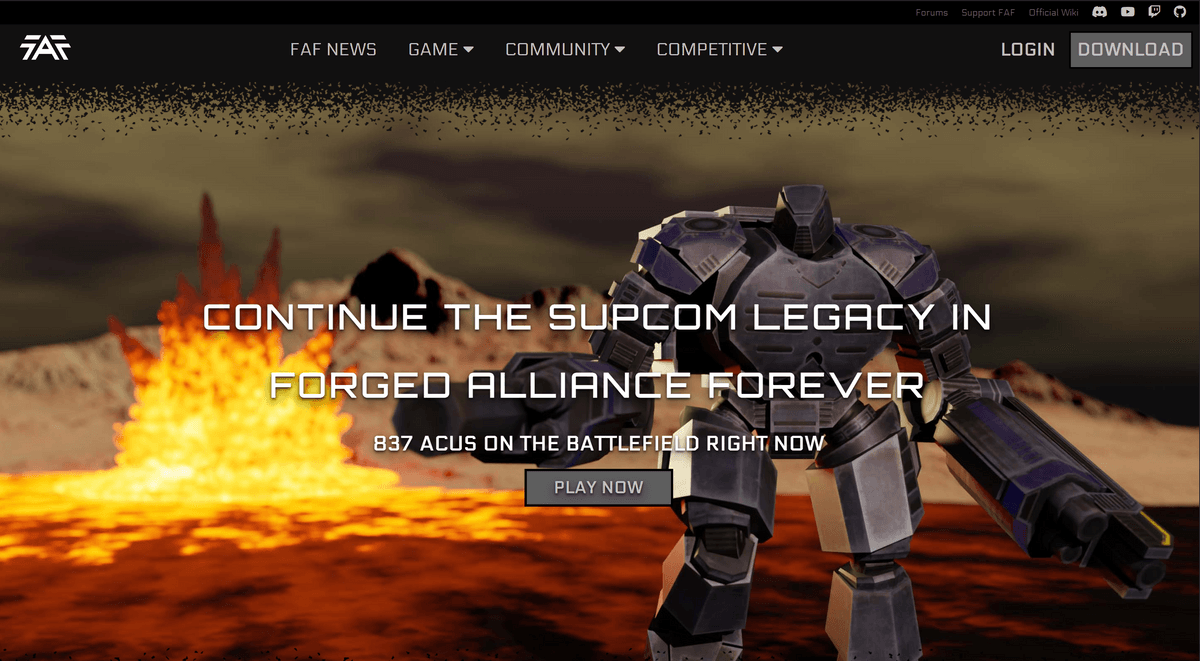
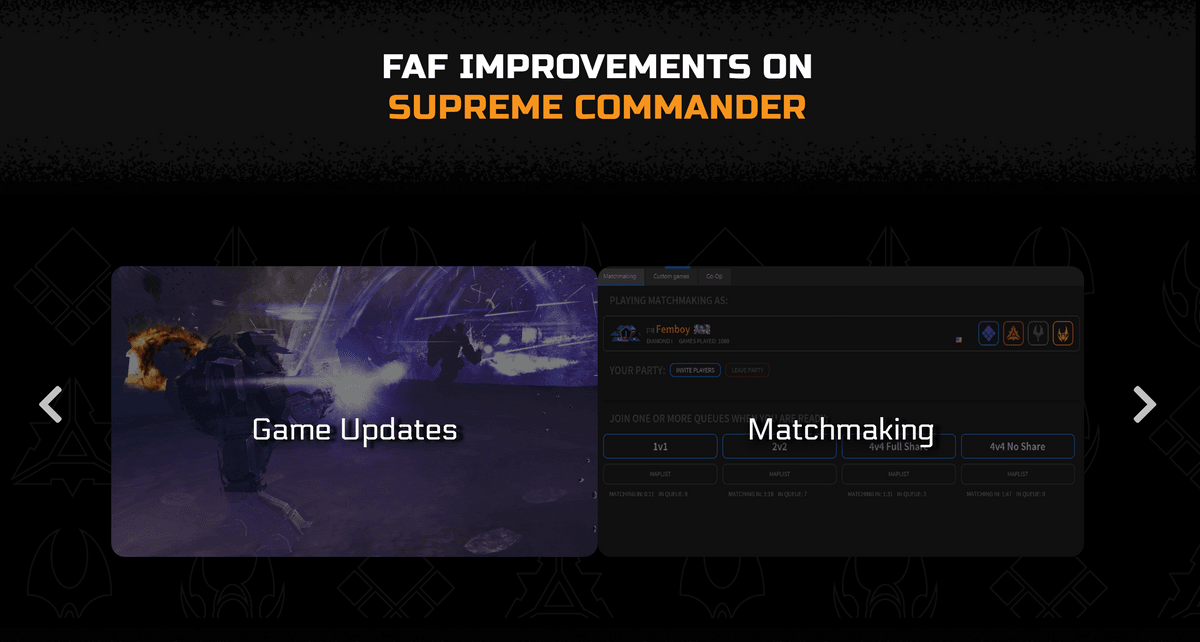
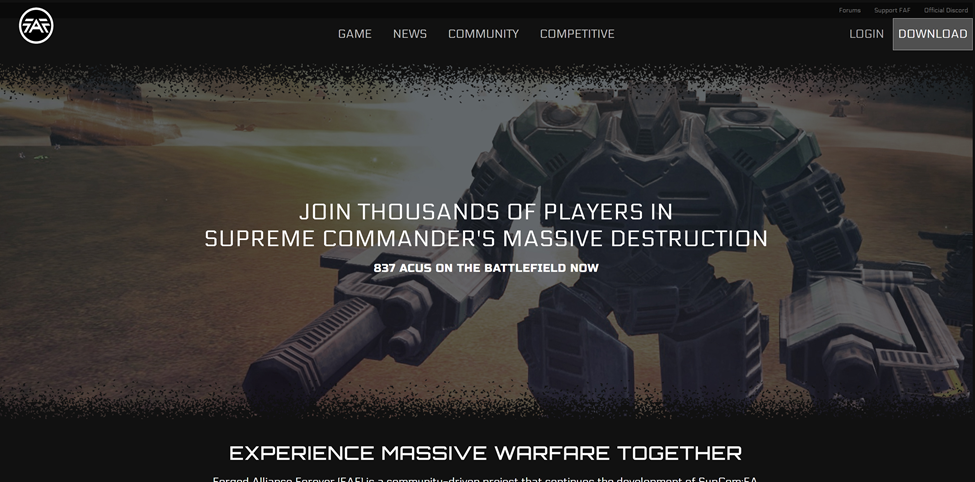
Well, he wasn’t wrong. Learning how to code was a gruesome and painful task. The frustration, hardships and difficulties of doing so by myself almost made me give up. There are plenty of courses and videos but to truly start coding (and not just copy pasting other’s people work) took me quite a lot of effort. Almost a year later, after hundreds hours of self-taught front-end development (and in the last couple of months with the help of Rowey, Giebmasse and others). I have finally started making something worthy of being called a website. I present to you, the current DRAFT of my FAF website mockup.





Now please remember this is a draft and not a finished design. This current draft is mostly my work but both Rowey and Giebmasse have contributed to it (either by teaching me some code etiquette, cleaning my code and the basics of github or some marketing/sales lessons). The website wouldn’t look as cool without them motivating and helping me.
I’m making this post to keep a blog/journal of sorts for this project for myself. But also and more importantly, to get some community feedback. What would you like seeing in the FAF Website?
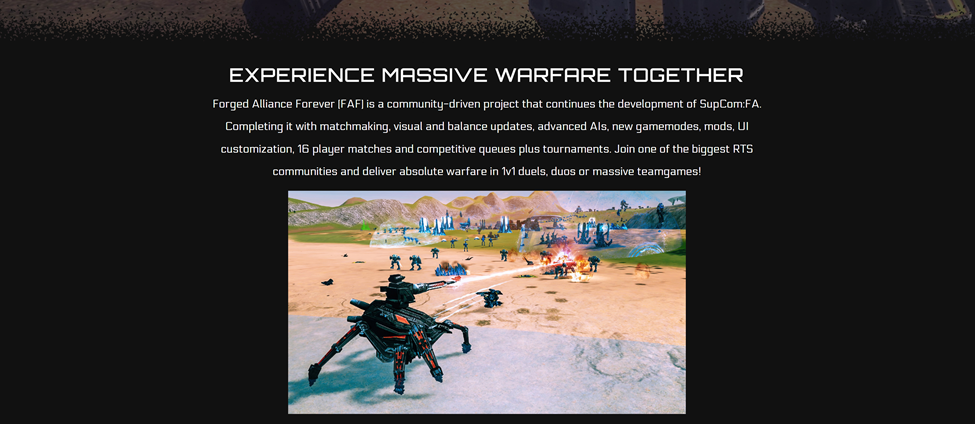
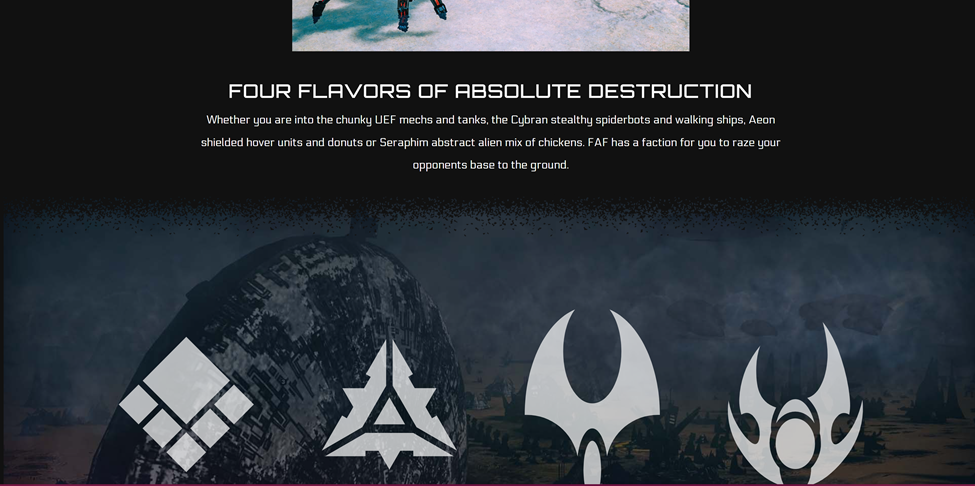
Currently, I want the FAF website to be a Supreme Commander + FAF portal. Currently Supcom has no website anywhere. Therefore, as we are continuing its development of Supreme Commander, we also need to “sell” it to new players. So besides showing off all the new changes and developments we have made, we need to show off what supcom is. However, I also want to hear the community feedback because I want this to become our website.
And that’s pretty much it, I believe this project might see implementation in 4 – 12 months. Currently I’m still learning to code but I got the basics down and I’m able to create a full website. Nonetheless, I don’t have the experience for the login info, letting people download the client and so on. I’m only doing front-end (all the pretty pictures, backgrounds and words, None of the database/server stuff). Ergo, the biggest risk is the lack of back-end knowledge. But I’m pretty sure we’ll find a way to implement those things (I mean, there must be someone in the community with the knowledge xdxd).
Anyways, I would appreciate any volunteers or feedback you have! Currently, the website is entirely just HTML, CSS (grid) and JS. I’m writing the HTML on PUG out of sheer comfort (hate seeing 100s of <div> and <> stuff, PUG takes out all of this garbage and lets me see my code cleanly). Currently this project seems to be headed into me and Rowey being the main workers on it but if you are interested in helping, let me know! You can contribute anything from actual coding to images, writing suggestions or just feedback!
Also, here is the github repo! https://github.com/FemboyJavi/Javi-FAF-Website
Also I just managed to host this draft in github pages so feel free to see it here: https://femboyjavi.github.io/
 means: the current FAF website does this now
means: the current FAF website does this now means: the current FAF website can't do this now
means: the current FAF website can't do this now