FAF Website 4.0 on the way!
-
@Brutus5000 If im correct the Clans Part was a Separate Application before it was integrated into the website ? this that still laying around somewhere if that is the case ?
-
@brutus5000 said in FAF Website 4.0 on the way!:
improved onboarding process
Also, is the new Login / Account Creation supposed to help solve this a bit more that Sheikah was working on ?
-
The old clan app code was here: https://github.com/FAForever/clans
But I guess it wouldn't work with FAF anymore (needs to adjust and also needs to update all 5 year old deps if they even work anymore).@rowey said in FAF Website 4.0 on the way!:
Also, is the new Login / Account Creation supposed to help solve this a bit more that Sheikah was working on ?
No, not really. We are doing this as part of a larger topic in order to improve FAF technical security overall.
-
@brutus5000 Well this sounds like very exciting news for me since I have no back-end knowledge and therefore wouldnt be able to add said services to the website (other than the front-end for them). You put some really good points that give me more focus on what should the website have. thanks for your response Brutus, I appreciate it!
-
It would be nice if stuff like clans was a separate app but still used the same Stylesheet.
-
But stylesheets only help so far if one app uses bootstrap, the next tailwind CSS and the third one primeng.
You'd need a style guide with a color palette (who'd do that?), developers following this (who'd do that?) and reviewer enforcing it (who'd do that?)
-
When possible, always try to make life easy for yourself and don't reinvent the wheel. Might be a major timesaver to start with a template from https://themeforest.net/category/site-templates?term=gaming (or similar website) and modify to your needs?
-
@scout_more_often deff no thanks. Working with templates is only going to diminish my ability to understand the code. Sure if I want to do this as fast as possible then templates is the way, but I want to learn how stuff works and why. Plus writing stuff is extremely easy.
-
@femboy In that case i admire your attitude, I tend to prefer building things from the ground up myself if I'm honest. Am liking your work so far

-
@brutus5000 said in FAF Website 4.0 on the way!:
The old clan app code was here: https://github.com/FAForever/clans
But I guess it wouldn't work with FAF anymore (needs to adjust and also needs to update all 5 year old deps if they even work anymore).Thanks for this. it may be out dated but will give me an idea of how the old one was done as I would prefer it separate from the website and just have a link to the Clan management App
@brutus5000 said in FAF Website 4.0 on the way!:
No, not really. We are doing this as part of a larger topic in order to improve FAF technical security overall.
Ahh okay, I may have miss understood some communications before on zulip then. Will add the On-Boarding to the Adjenda to take a look at to see what need improving
@askaholic said in FAF Website 4.0 on the way!:
It would be nice if stuff like clans was a separate app but still used the same Stylesheet.
Having a Consistent Theme across multiple Applications like the website and then a Clan app that separate would allow for more consistency and looks more professional.
@brutus5000 said in FAF Website 4.0 on the way!:
But stylesheets only help so far if one app uses bootstrap, the next tailwind CSS and the third one primeng.
You'd need a style guide with a color palette (who'd do that?), developers following this (who'd do that?) and reviewer enforcing it (who'd do that?)
Yes, this would be more work keeping this maintained but this is something that could say come under X Role like the Promotions team who is leading the charge on this currently and when it is available on the FAF Github have a guideline on how things should be done etc yes not everyone has the same tase but having some sort of consistency is good. it's like the fact the faf client all these years has been dark grey colours.
@scout_more_often said in FAF Website 4.0 on the way!:
When possible, always try to make life easy for yourself and don't reinvent the wheel. Might be a major timesaver to start with a template from https://themeforest.net/category/site-templates?term=gaming (or similar website) and modify to your needs?
The template would restrict the flow of what we're trying to achieve and would end up spending too much time re-writing a lot from the stuff when it would be quicker to just write it our self from the ground up. yes, this is the longer route but the end product would be something that is not just a copy-paste of a template that doesn't look that great and is what our vision sees.
-
Templates require you to use the exact components that the template supports. For example:
Template has gallery where images move from left to right, but you want them to move vertically? Well you are probably back to writing your own CSS AND trying to make it look like the thousands of CSS rules from the template. As soon as you diverge from what a template offers, you are in deep shit written by other people that you now have to understand.
Some of these templates seem to be custom bootstrap themes, in which case you can just customize bootstrap yourself, which you will need to do anyway at some point if you use bootstrap, because otherwise you are stuck on every single bootstrap default or you start hacking over the bootstrap defaults which WILL result in an ugly mess.
Vanilla CSS is easy, flexible and more importantly can be kept to a minimum. No CSS is the best CSS.
So while CSS is fine, there is a problem with default HTML controls / UI components, which is that they mostly don't exist in default HTML. And the one that DO exist suck a lot. This means that every web developer on earth tends to reinvent things like:
- tabs
- menus of various kinds
- dropdowns/combobox with integrated search or with "press key to jump to entry of that letter", etc.
- switches/toggles (that are usable from mobile)
- modal dialogs
- sliders
- date pickers
- search fields
- more advanced tables with sorting/ordering etc.
- ...
I think you get the point.
There is a solution for that problem, which is called "unstyled" or "headless" component libraries. Unlike templates, these libraries provide you with all the JS functionality that you need, usually including responsiveness and even accessability, but they do not contain any CSS (maybe some that is required to make the layout work at all, but without any finetuning/styling). This should usually make it REALLY easy to style them exactly how you want without fighting with pre-existing CSS.Examples:
https://www.radix-ui.com/
https://react-spectrum.adobe.com/react-aria/index.html (For React i guess)I'm not saying to you NEED to use one of those libraries, maybe you even should not if you are the beginner, but if you don't want to write everything yourself, i would look into these. And they will integrate with whatever CSS you want. For a simple landing page this is probably massive overkill, but if you want to write APPS, you need this kind of functionality sooner or later.
Or you just copy random JS snippets from Stackoverflow like most people and get things done xD
-
Also, a lot what Javi has done showing here is a Static Site while he is learning, when me and Javi Sit down to discuss what it is were waving on paper the site will probs end up using the latest bootstrap as it light weight and will have a lot of the pre-done CSS for all these parts you mention

-
Well yeah, just use Bootstrap and customize it a bit is probaly best option right now until headless libraries are more mainstream.
-
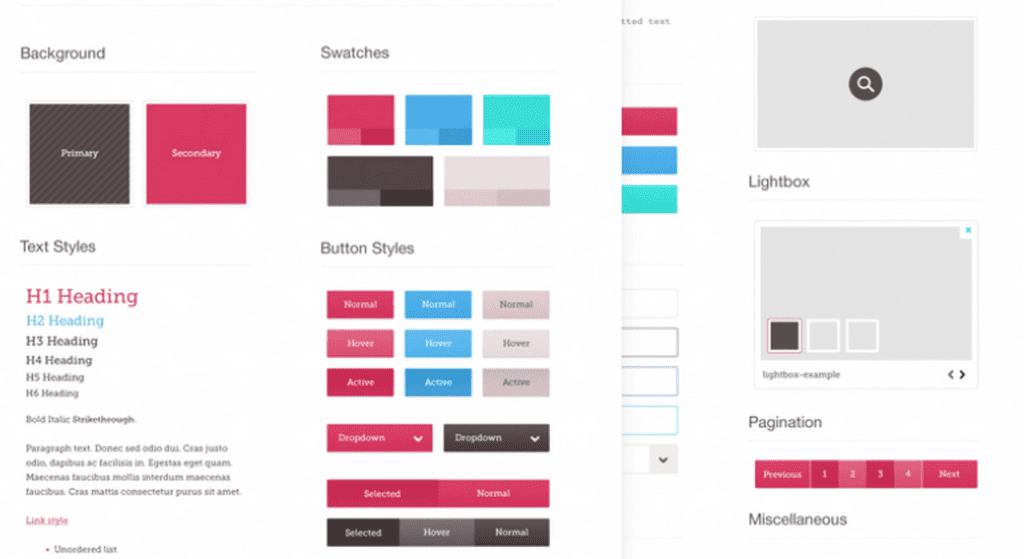
@brutus5000 Well currently I have a couple set fonts (electrolize, russo one, orbitron [all google fonts]) and colors (mostly dark greys) set as my scheme. Do you have an example of a styling guide? Something like this maybe?

And for other developers to follow this style should be easy since fonts are from google (easy to use) and the color scheme fits everywhere since black and white colors (greys) fit along any other color. It's just for them to want to do this rather than their own color scheme.
-
Color palette is of course a central element, but there is more. You need guides when to use which predefined colour.
Or when to use which button style.
Or when to use popups vs modal dialogs.
The list probably goes on a lot, but I'm no expert. -
Nice, looks like you spent an age there. I was looking at the designs the other day and it made me think what the purpose of the website even is. Seems like there are three choices here:
a) its for FAF players and should have good content for faf players (eg newshub)
b) its for Supreme Commander players who play on Steam but not FAF. In which case you would emphasise the things FAF has that Steam doesn't, like Ladder.
c) its for people who like RTS but not Supcom yet - in which case you would explain how it has experimentals and flow based economy.Anyway what I really came here to write was in case you are aiming for (b) then have a quick look at my list that I assembled earlier, it might help.
https://youtu.be/VKnq3yoSYGo?t=4146I'm a fan of B myself because steam always gets a new wave of supcom players. Would be nice to suck more into FAF.
-

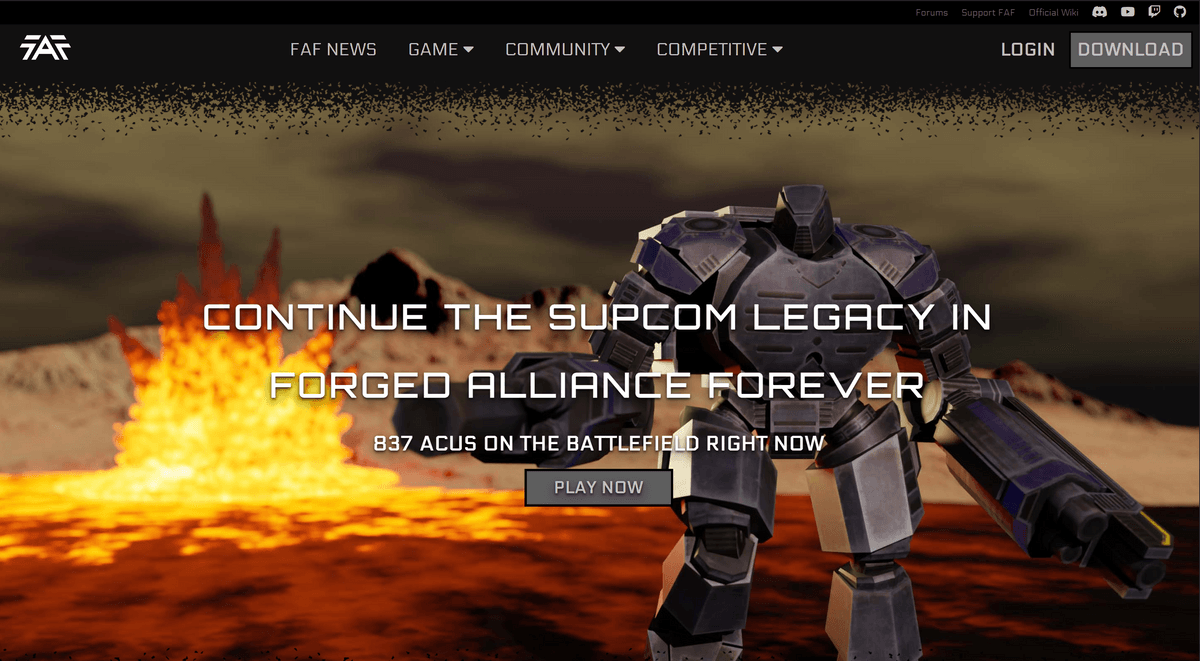
Hello! It's been around a month and a half since my last update! I re-did a couple of things here and there. Currently, the "core" of the landing page is done. It still needs some polishing here and there.
If you are reading this, please visit https://femboyjavi.github.io/ and tell me your thoughts! Specially wording used or images. A couple of areas need a bit more development but I'd like some feedback before I continue to work on this.

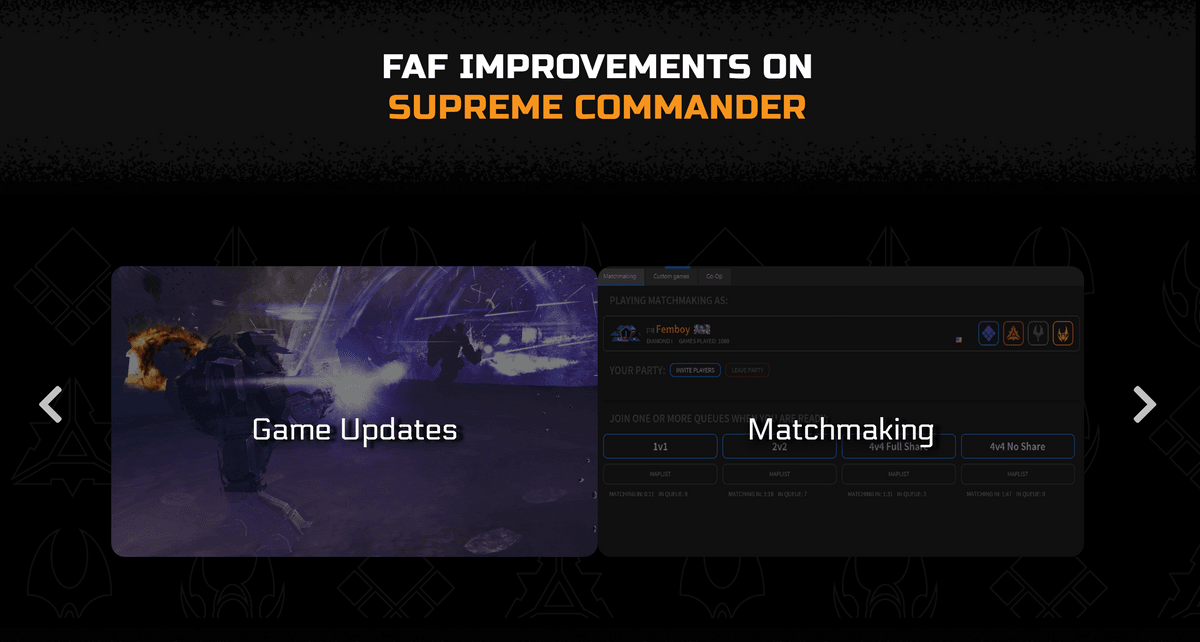
Another big issue is the FAF improvements section, I'd enjoy feedback regarding the "sections"/improvements selected, do you agree with this selection or do you believe it should be different?
Currently, I'm thinking of polishing the landing page more and starting to develop other pages and see how it goes!
-
@femboy
Looking good, a few initial thoughts (some of which will just personal preferences that I expect others may disagree on)- FAF improvements section - Currently only 2 'boxes' show and I have to click on the arrows left+right to see the others. I'd suggest trying to instead have them all visible on the screen (either at once or scrollable) so the user doesnt need to take an action to see the others. E.g. one option would be a grid of smaller 'boxes' with the pictures/titles that still have the 'show more information on mouse-over' approach you've taken; An alternative would be the current website approach where they're shown one by one in a scrollable list.
- Links at the top - I'd have a link to the forum under community (I know it's linked in a separate title even further above but this is much smaller and harder to see, so I'd suggest adding to community instead of or in addition to the mini-menu)
- Introductory text - use "Supreme Commander: Forged Alliance" instead of SupCom:FA (not everyone will be familiar with the abbreviation)
- 4 faction columns - these light up when moving the mouse over - is it planned to add summary text/overview of the faction to each of these and/or a link to somewhere that gives more information on that particular faction?
- The reference to "Competitive queues" as one of the features - would "Automatic matchmaking and custom games" be clearer re what this is referring to?
- Flux economy - The rows of mass and energy icons doesn't look good to me, but I'm not sure what would make a better replacement (Although I'd prefer just showing the resource bar in isolation over the resource bar with a backdrop of mass and energy icons)
Edit: In terms of the game improvements noted, I recall seeing figures that showed Co-op was the most popular FAF mode outside of global (more popular than 1v1 ladder), so whether this warrants its own separate 'improvement' section rather than being a part of the game updates?
E.g. Ability to play both the 18? original Supreme Commander missions and 6? forged alliance missions solo or with up to x people online; New custom missions including a Seraphim campaign; Improvements to the campaign missions to provide a greater challenge at harder difficulties
-
Please rework the header background image. It looks super odd. The picture is blurry and washed out and looks worse than the ingame graphics
-
@brutus5000 killing Gieb in one sentence (Gieb made that pic, I think it looks pretty nice)