FAF Website 4.0 on the way!
-
Hello everyone!
If you want to get straight to the meat and flashy pictures (https://femboyjavi.github.io/), I would skip my little blog/story about before I started learning coding.
Most of you know me as the graphics guy of FAF (Making the LoTS logo, tons of other banners for tournaments and FAF news, other animations for FAFLive, etc). Nonetheless, when I joined FAF last year, I always disliked how “meh” our website is, always feeling so out of place and difficult to modify without a website maintainer of any sort.

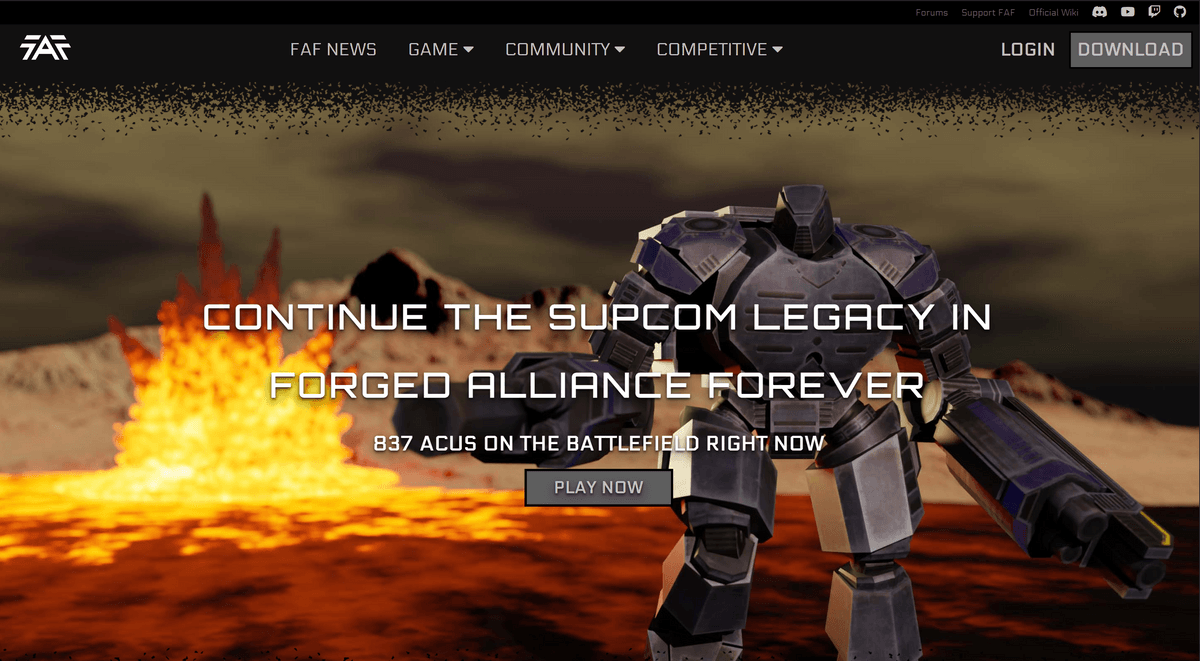
Above you’ll see a screenshot for almost a year ago. At this point, I didn’t even knew what HTML was, all I knew was how to make “nice” pictures on photoshop and a bit of graphic design. I was told by the then promo councilor nine2, that this would be a huge task and it was unrealistic in the short term.

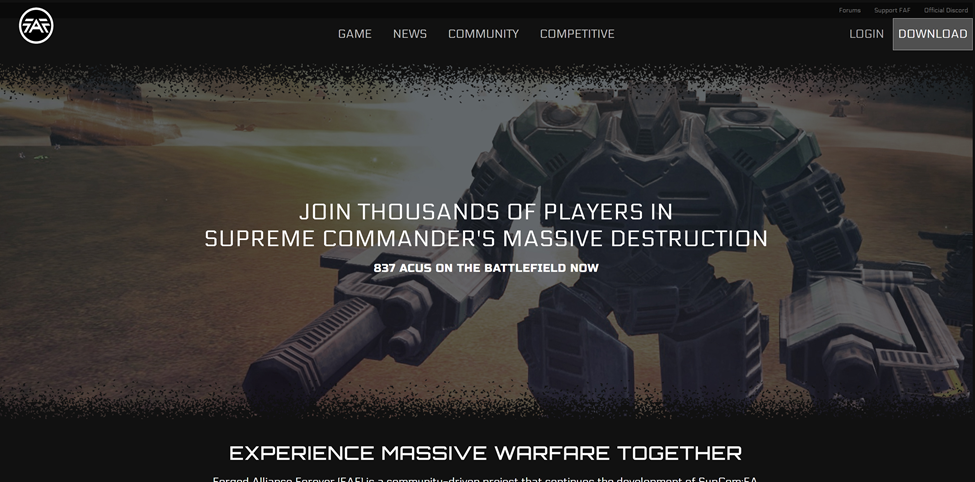
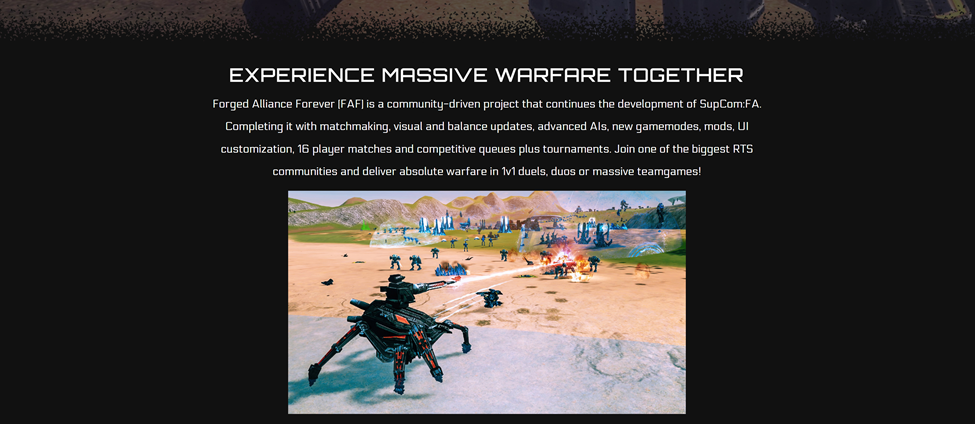
Well, he wasn’t wrong. Learning how to code was a gruesome and painful task. The frustration, hardships and difficulties of doing so by myself almost made me give up. There are plenty of courses and videos but to truly start coding (and not just copy pasting other’s people work) took me quite a lot of effort. Almost a year later, after hundreds hours of self-taught front-end development (and in the last couple of months with the help of Rowey, Giebmasse and others). I have finally started making something worthy of being called a website. I present to you, the current DRAFT of my FAF website mockup.





Now please remember this is a draft and not a finished design. This current draft is mostly my work but both Rowey and Giebmasse have contributed to it (either by teaching me some code etiquette, cleaning my code and the basics of github or some marketing/sales lessons). The website wouldn’t look as cool without them motivating and helping me.
I’m making this post to keep a blog/journal of sorts for this project for myself. But also and more importantly, to get some community feedback. What would you like seeing in the FAF Website?
Currently, I want the FAF website to be a Supreme Commander + FAF portal. Currently Supcom has no website anywhere. Therefore, as we are continuing its development of Supreme Commander, we also need to “sell” it to new players. So besides showing off all the new changes and developments we have made, we need to show off what supcom is. However, I also want to hear the community feedback because I want this to become our website.
And that’s pretty much it, I believe this project might see implementation in 4 – 12 months. Currently I’m still learning to code but I got the basics down and I’m able to create a full website. Nonetheless, I don’t have the experience for the login info, letting people download the client and so on. I’m only doing front-end (all the pretty pictures, backgrounds and words, None of the database/server stuff). Ergo, the biggest risk is the lack of back-end knowledge. But I’m pretty sure we’ll find a way to implement those things (I mean, there must be someone in the community with the knowledge xdxd).
Anyways, I would appreciate any volunteers or feedback you have! Currently, the website is entirely just HTML, CSS (grid) and JS. I’m writing the HTML on PUG out of sheer comfort (hate seeing 100s of <div> and <> stuff, PUG takes out all of this garbage and lets me see my code cleanly). Currently this project seems to be headed into me and Rowey being the main workers on it but if you are interested in helping, let me know! You can contribute anything from actual coding to images, writing suggestions or just feedback!
Also, here is the github repo! https://github.com/FemboyJavi/Javi-FAF-Website
Also I just managed to host this draft in github pages so feel free to see it here: https://femboyjavi.github.io/ -
My requirements for a website rewrite:
 means: the current FAF website does this now
means: the current FAF website does this now
 means: the current FAF website can't do this now
means: the current FAF website can't do this now- responsive (a.k.a. looks good on tablets and smartphones)
 (to some extent)
(to some extent) - multi language (capture more russian players?)

- clear focus! What do we want to achieve with it? There are conflicts of objectives. You can't have them all.
- is it offering services for the community?
- news

- clan

- user control panel

- leaderbaords, tournaments & co

- download maps & mods

- news
- is it trying to acquire new players?
- improved onboarding process

- emphasize on differences from vanilla / steam version

- improved onboarding process
- is it a general information page?
- give information about the project

- give information about the game

- give information about the association

- give information about the project
- is it offering services for the community?
Depending on the focus it might make sense to use a content management system (we did in the past with wordpress and it's still there as news backend), where you can focus on content once the initial layout is set. But of course then you lose some features.
But on the other hand, if you take things like clan management or user control panel: in theory they don't need to be integrated into the website. you could put a link and point to a separate application (e.g. the clan page used to be separate).
What is totally unrealistic is to achieve all of this goals in one app with our capabilities. What you end up is the current website: parts of clan management is broken, registration process is horrible. Features are largely broken and only few poor souls dare to touch it and usually break some other piece unintentionally.
- responsive (a.k.a. looks good on tablets and smartphones)
-
@Brutus5000 If im correct the Clans Part was a Separate Application before it was integrated into the website ? this that still laying around somewhere if that is the case ?
-
@brutus5000 said in FAF Website 4.0 on the way!:
improved onboarding process
Also, is the new Login / Account Creation supposed to help solve this a bit more that Sheikah was working on ?
-
The old clan app code was here: https://github.com/FAForever/clans
But I guess it wouldn't work with FAF anymore (needs to adjust and also needs to update all 5 year old deps if they even work anymore).@rowey said in FAF Website 4.0 on the way!:
Also, is the new Login / Account Creation supposed to help solve this a bit more that Sheikah was working on ?
No, not really. We are doing this as part of a larger topic in order to improve FAF technical security overall.
-
@brutus5000 Well this sounds like very exciting news for me since I have no back-end knowledge and therefore wouldnt be able to add said services to the website (other than the front-end for them). You put some really good points that give me more focus on what should the website have. thanks for your response Brutus, I appreciate it!
-
It would be nice if stuff like clans was a separate app but still used the same Stylesheet.
-
But stylesheets only help so far if one app uses bootstrap, the next tailwind CSS and the third one primeng.
You'd need a style guide with a color palette (who'd do that?), developers following this (who'd do that?) and reviewer enforcing it (who'd do that?)
-
When possible, always try to make life easy for yourself and don't reinvent the wheel. Might be a major timesaver to start with a template from https://themeforest.net/category/site-templates?term=gaming (or similar website) and modify to your needs?
-
@scout_more_often deff no thanks. Working with templates is only going to diminish my ability to understand the code. Sure if I want to do this as fast as possible then templates is the way, but I want to learn how stuff works and why. Plus writing stuff is extremely easy.
-
@femboy In that case i admire your attitude, I tend to prefer building things from the ground up myself if I'm honest. Am liking your work so far

-
@brutus5000 said in FAF Website 4.0 on the way!:
The old clan app code was here: https://github.com/FAForever/clans
But I guess it wouldn't work with FAF anymore (needs to adjust and also needs to update all 5 year old deps if they even work anymore).Thanks for this. it may be out dated but will give me an idea of how the old one was done as I would prefer it separate from the website and just have a link to the Clan management App
@brutus5000 said in FAF Website 4.0 on the way!:
No, not really. We are doing this as part of a larger topic in order to improve FAF technical security overall.
Ahh okay, I may have miss understood some communications before on zulip then. Will add the On-Boarding to the Adjenda to take a look at to see what need improving
@askaholic said in FAF Website 4.0 on the way!:
It would be nice if stuff like clans was a separate app but still used the same Stylesheet.
Having a Consistent Theme across multiple Applications like the website and then a Clan app that separate would allow for more consistency and looks more professional.
@brutus5000 said in FAF Website 4.0 on the way!:
But stylesheets only help so far if one app uses bootstrap, the next tailwind CSS and the third one primeng.
You'd need a style guide with a color palette (who'd do that?), developers following this (who'd do that?) and reviewer enforcing it (who'd do that?)
Yes, this would be more work keeping this maintained but this is something that could say come under X Role like the Promotions team who is leading the charge on this currently and when it is available on the FAF Github have a guideline on how things should be done etc yes not everyone has the same tase but having some sort of consistency is good. it's like the fact the faf client all these years has been dark grey colours.
@scout_more_often said in FAF Website 4.0 on the way!:
When possible, always try to make life easy for yourself and don't reinvent the wheel. Might be a major timesaver to start with a template from https://themeforest.net/category/site-templates?term=gaming (or similar website) and modify to your needs?
The template would restrict the flow of what we're trying to achieve and would end up spending too much time re-writing a lot from the stuff when it would be quicker to just write it our self from the ground up. yes, this is the longer route but the end product would be something that is not just a copy-paste of a template that doesn't look that great and is what our vision sees.
-
Templates require you to use the exact components that the template supports. For example:
Template has gallery where images move from left to right, but you want them to move vertically? Well you are probably back to writing your own CSS AND trying to make it look like the thousands of CSS rules from the template. As soon as you diverge from what a template offers, you are in deep shit written by other people that you now have to understand.
Some of these templates seem to be custom bootstrap themes, in which case you can just customize bootstrap yourself, which you will need to do anyway at some point if you use bootstrap, because otherwise you are stuck on every single bootstrap default or you start hacking over the bootstrap defaults which WILL result in an ugly mess.
Vanilla CSS is easy, flexible and more importantly can be kept to a minimum. No CSS is the best CSS.
So while CSS is fine, there is a problem with default HTML controls / UI components, which is that they mostly don't exist in default HTML. And the one that DO exist suck a lot. This means that every web developer on earth tends to reinvent things like:
- tabs
- menus of various kinds
- dropdowns/combobox with integrated search or with "press key to jump to entry of that letter", etc.
- switches/toggles (that are usable from mobile)
- modal dialogs
- sliders
- date pickers
- search fields
- more advanced tables with sorting/ordering etc.
- ...
I think you get the point.
There is a solution for that problem, which is called "unstyled" or "headless" component libraries. Unlike templates, these libraries provide you with all the JS functionality that you need, usually including responsiveness and even accessability, but they do not contain any CSS (maybe some that is required to make the layout work at all, but without any finetuning/styling). This should usually make it REALLY easy to style them exactly how you want without fighting with pre-existing CSS.Examples:
https://www.radix-ui.com/
https://react-spectrum.adobe.com/react-aria/index.html (For React i guess)I'm not saying to you NEED to use one of those libraries, maybe you even should not if you are the beginner, but if you don't want to write everything yourself, i would look into these. And they will integrate with whatever CSS you want. For a simple landing page this is probably massive overkill, but if you want to write APPS, you need this kind of functionality sooner or later.
Or you just copy random JS snippets from Stackoverflow like most people and get things done xD
-
Also, a lot what Javi has done showing here is a Static Site while he is learning, when me and Javi Sit down to discuss what it is were waving on paper the site will probs end up using the latest bootstrap as it light weight and will have a lot of the pre-done CSS for all these parts you mention

-
Well yeah, just use Bootstrap and customize it a bit is probaly best option right now until headless libraries are more mainstream.
-
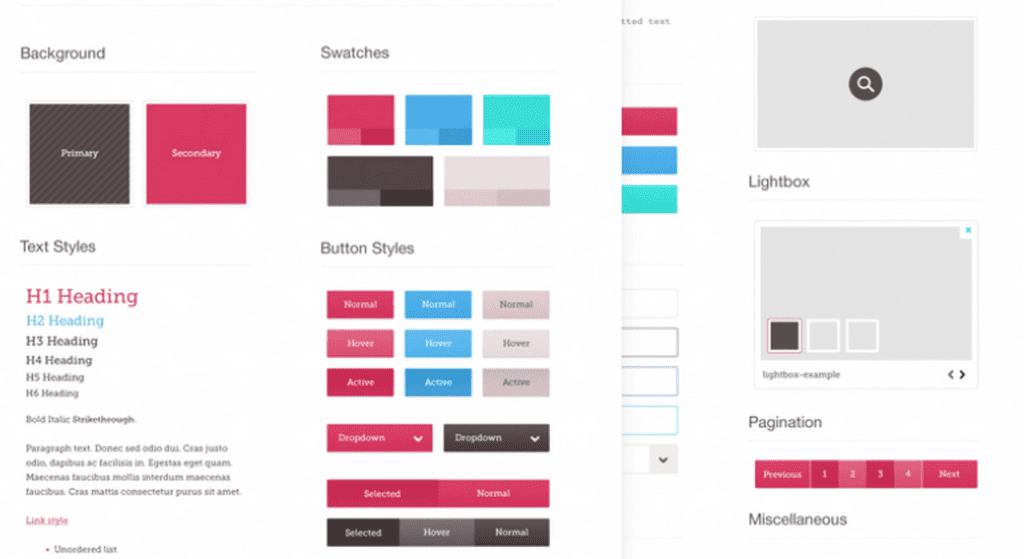
@brutus5000 Well currently I have a couple set fonts (electrolize, russo one, orbitron [all google fonts]) and colors (mostly dark greys) set as my scheme. Do you have an example of a styling guide? Something like this maybe?

And for other developers to follow this style should be easy since fonts are from google (easy to use) and the color scheme fits everywhere since black and white colors (greys) fit along any other color. It's just for them to want to do this rather than their own color scheme.
-
Color palette is of course a central element, but there is more. You need guides when to use which predefined colour.
Or when to use which button style.
Or when to use popups vs modal dialogs.
The list probably goes on a lot, but I'm no expert. -
Nice, looks like you spent an age there. I was looking at the designs the other day and it made me think what the purpose of the website even is. Seems like there are three choices here:
a) its for FAF players and should have good content for faf players (eg newshub)
b) its for Supreme Commander players who play on Steam but not FAF. In which case you would emphasise the things FAF has that Steam doesn't, like Ladder.
c) its for people who like RTS but not Supcom yet - in which case you would explain how it has experimentals and flow based economy.Anyway what I really came here to write was in case you are aiming for (b) then have a quick look at my list that I assembled earlier, it might help.
https://youtu.be/VKnq3yoSYGo?t=4146I'm a fan of B myself because steam always gets a new wave of supcom players. Would be nice to suck more into FAF.
-

Hello! It's been around a month and a half since my last update! I re-did a couple of things here and there. Currently, the "core" of the landing page is done. It still needs some polishing here and there.
If you are reading this, please visit https://femboyjavi.github.io/ and tell me your thoughts! Specially wording used or images. A couple of areas need a bit more development but I'd like some feedback before I continue to work on this.

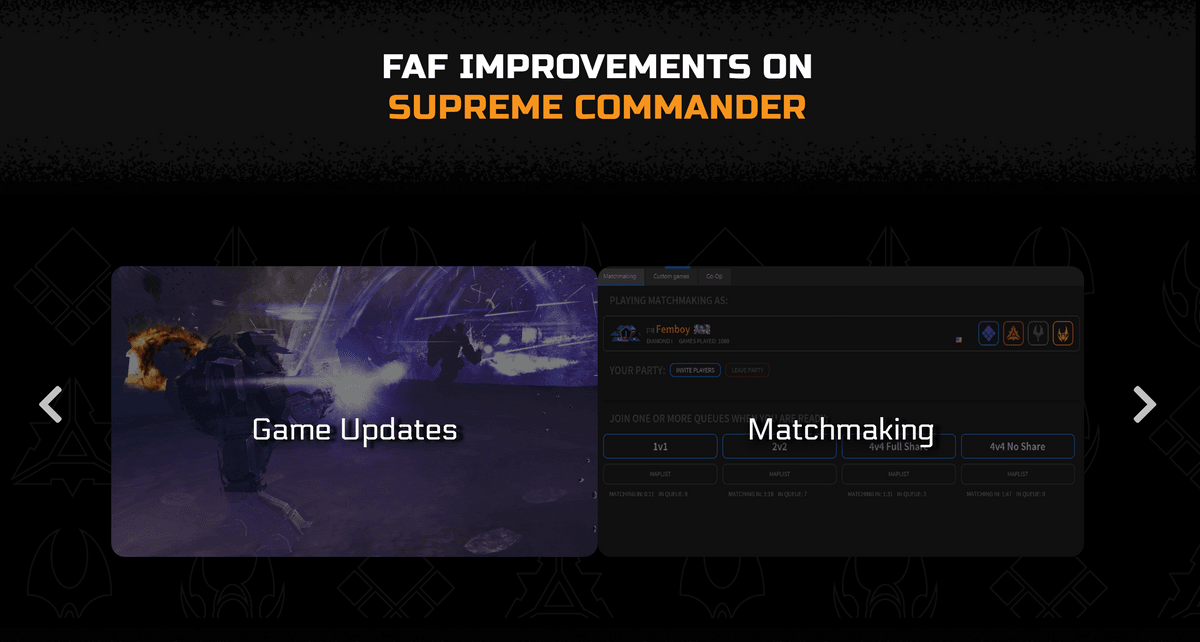
Another big issue is the FAF improvements section, I'd enjoy feedback regarding the "sections"/improvements selected, do you agree with this selection or do you believe it should be different?
Currently, I'm thinking of polishing the landing page more and starting to develop other pages and see how it goes!
-
@femboy
Looking good, a few initial thoughts (some of which will just personal preferences that I expect others may disagree on)- FAF improvements section - Currently only 2 'boxes' show and I have to click on the arrows left+right to see the others. I'd suggest trying to instead have them all visible on the screen (either at once or scrollable) so the user doesnt need to take an action to see the others. E.g. one option would be a grid of smaller 'boxes' with the pictures/titles that still have the 'show more information on mouse-over' approach you've taken; An alternative would be the current website approach where they're shown one by one in a scrollable list.
- Links at the top - I'd have a link to the forum under community (I know it's linked in a separate title even further above but this is much smaller and harder to see, so I'd suggest adding to community instead of or in addition to the mini-menu)
- Introductory text - use "Supreme Commander: Forged Alliance" instead of SupCom:FA (not everyone will be familiar with the abbreviation)
- 4 faction columns - these light up when moving the mouse over - is it planned to add summary text/overview of the faction to each of these and/or a link to somewhere that gives more information on that particular faction?
- The reference to "Competitive queues" as one of the features - would "Automatic matchmaking and custom games" be clearer re what this is referring to?
- Flux economy - The rows of mass and energy icons doesn't look good to me, but I'm not sure what would make a better replacement (Although I'd prefer just showing the resource bar in isolation over the resource bar with a backdrop of mass and energy icons)
Edit: In terms of the game improvements noted, I recall seeing figures that showed Co-op was the most popular FAF mode outside of global (more popular than 1v1 ladder), so whether this warrants its own separate 'improvement' section rather than being a part of the game updates?
E.g. Ability to play both the 18? original Supreme Commander missions and 6? forged alliance missions solo or with up to x people online; New custom missions including a Seraphim campaign; Improvements to the campaign missions to provide a greater challenge at harder difficulties